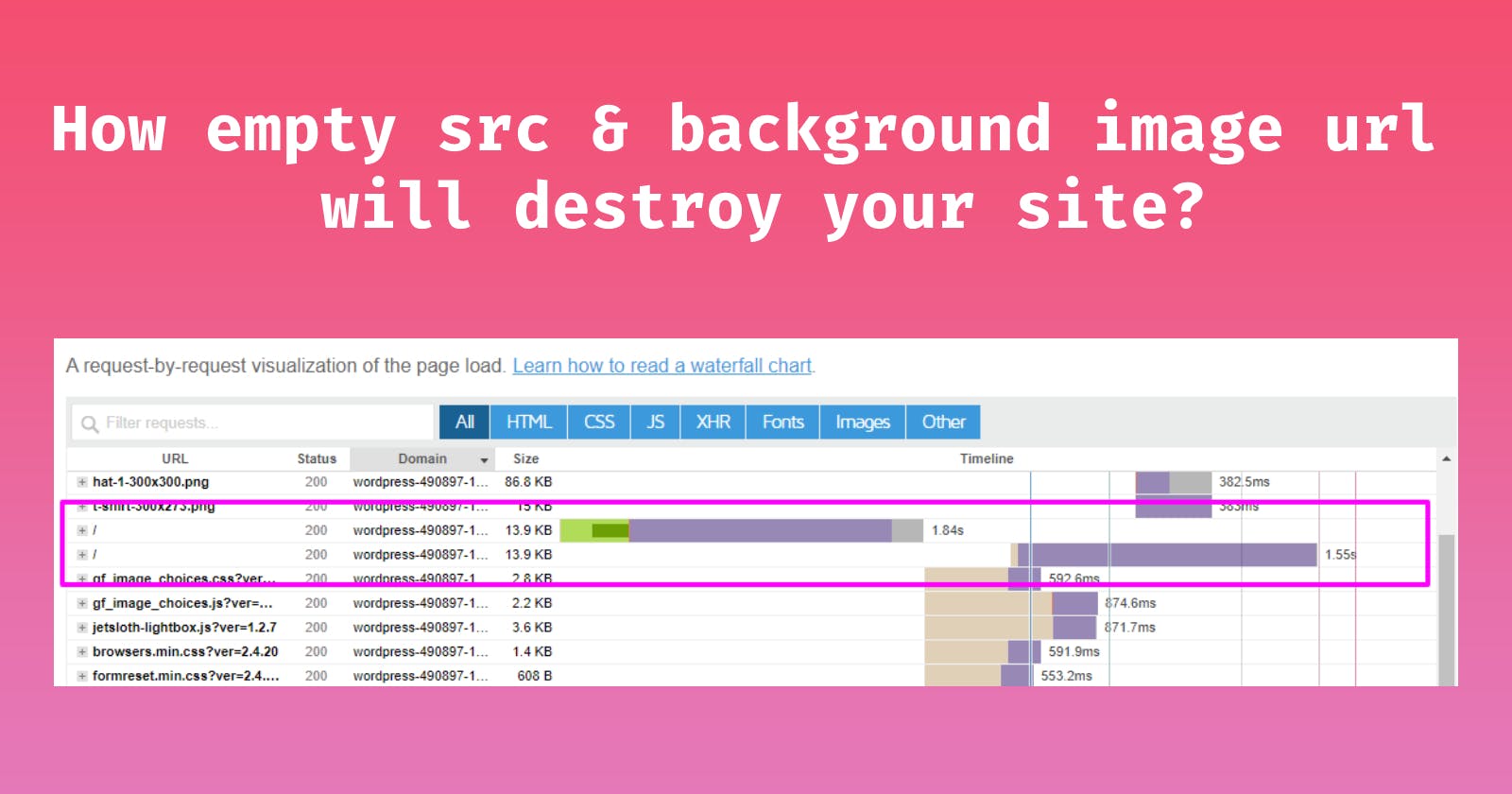
Cripple your site performance by empty image src & empty background url! 💯 guaranteed
Empty image src and empty background image can sending a large amount of unexpected traffic to your server.
How empty image src & background image url will destroy the site?
There are several forms that may destroy your server:
Image with empty src
- Stright HTML
<img src=""> - JavaScript
const image = new Image(); image.src = ""
- Stright HTML
Background Image with empty url
- Stright HTML
<div class="lazy" style="background-image: url()" data-src="/images/cover.jpg"> . . . </div>
- Stright HTML
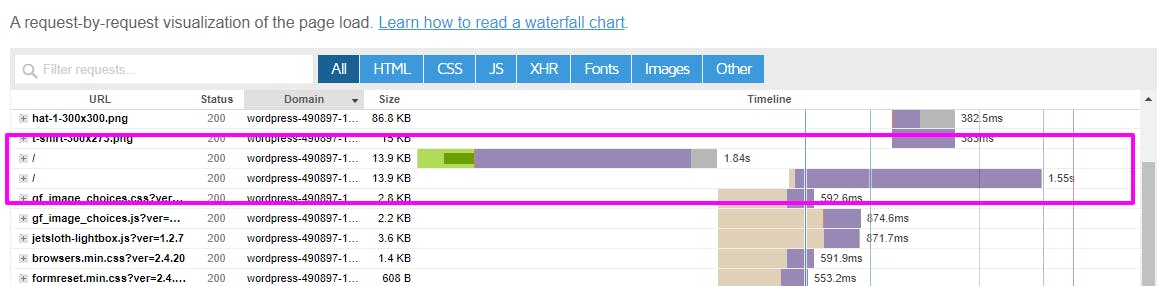
What happens when the image src or background url will be empty

Depending on the browser, we will have different results. may your browser reload the page or makes a request to the actual page itself or nothing.
What's the root cause?

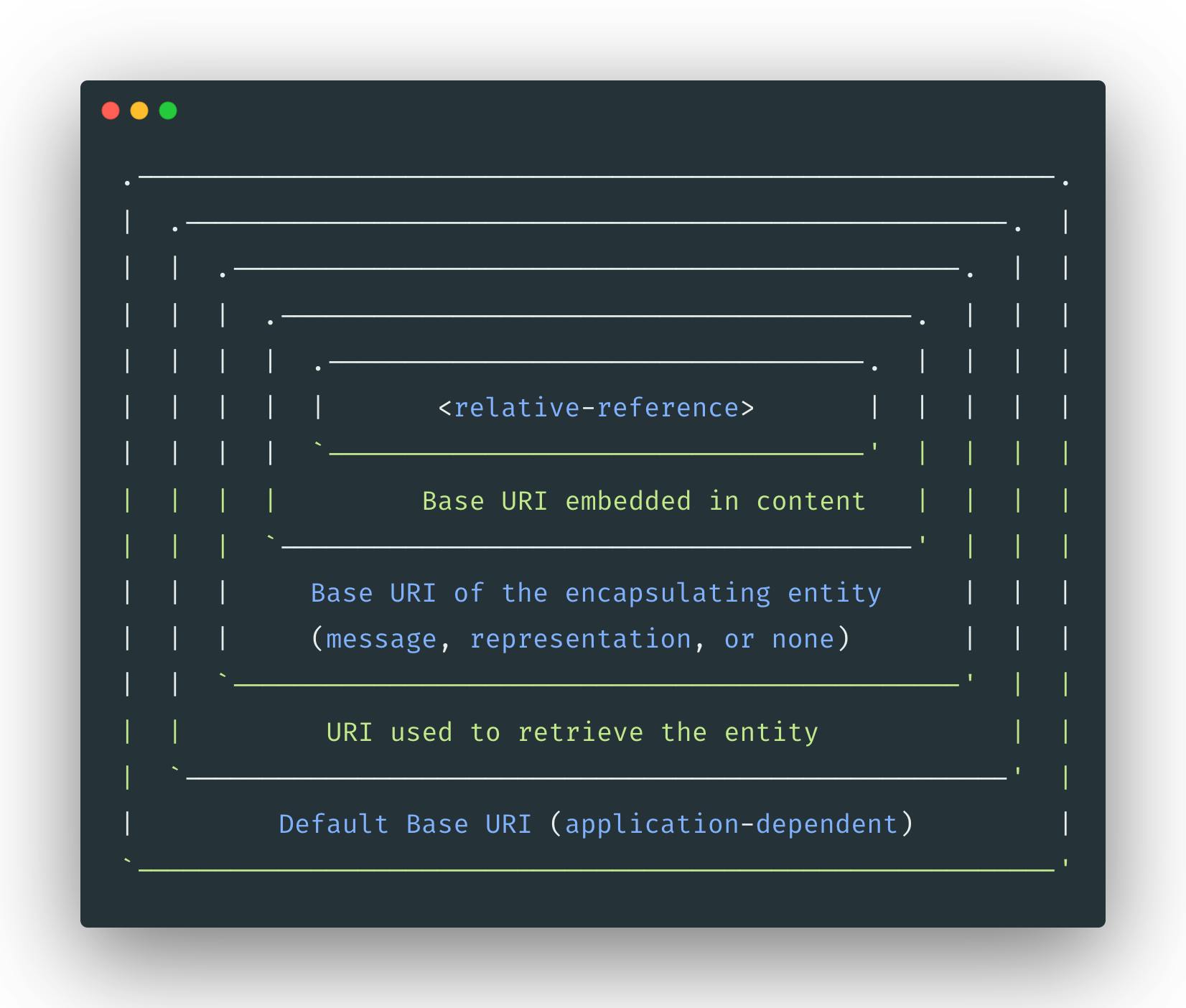
The root cause is URI resolution is performed in browsers.
URI "resolution" is the process of determining an access mechanis and the appropriate parameters necessary to dereference a URI.
This issue happens in the algorithm of converting a URI reference (that might be relative) to a given base URI.
you can read more details about this issue in this article!
Debugging
1- For <img>
With CSS
img[src=""] { outline: 2px solid red; padding: 20px; }With JS
const imagesWithoutSrc = document.querySelectorAll('img[src=""]')
2- For Background URL
[...document.querySelectorAll('div')].filter(item => item.style.backgroundImage === `url("")`)
Solution
It's better set a src and url for them, or set 1x1 pixel png image or a Base64 encoded pixel like: iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mNkYPhfDwAChwGA60e6kgAAAABJRU5ErkJggg==
, if you want code a lazy-loading feature.
Reference
Thanks for reading.