Today, I want to show you how I discovered a web cache deception during a local event as a new hunter. Let's get started.
Cache
As you know we have several caches in web applications,
Browser Cache
Server Cache ( CDN /Load Balance/Reverse Proxy)
A cache is a collection of static assets (images, styles, scripts, HTML, txt, ... ) that are stored either on the browser (on your computer disk) or a server or both, to increase a site's page speed and reduce server latency. but it can also create security risks if not properly secured.
Why don't we cache dynamic files or endpoints?
Consider a user profile endpoint that contains private information. As each user has unique information, we shouldn't cache dynamic endpoints. If we cache a user profile endpoint, then all users would see the same user information that was related to the first user who visited the profile page.
What is web cache deception vulnerability
This vulnerability occurs when a website relies on a cache to speed up the delivery of content to users. In general, cache servers work by storing pages that have been accessed recently, allowing them to be quickly retrieved by subsequent requests for the same content.
In a web cache deception attack, attackers can exploit vulnerabilities in a website's caching mechanism to cause the cache to store sensitive information of other users.
How I discovered a web cache deception?
First of all, I did a small recon with subfinder
subfinder -d notsafe.shop -all
The subfinder founds around 11 subdomains for me, and the URL app.notsafe.shop was particularly interesting to me.
After logging in, I captured all the requests using Burp, but I couldn't find anything. Before this event, I had participated in the Integriti CTF, which featured a challenge related to cache, and I had also read a write-up about cache deception on HackerOne. These led me to test cache deception on the target.
So first, I need an endpoint with sensitive data. I go back to Burp and check the endpoints. Finally, I found an endpoint called /api/user/info that includes an API key and other details. Then, I have to test it to make sure the server can cache it or not.
For the test, In the browser, I opened this link "/api/user/info.min.css" and check the response headers. The response headers returned x-cache:hit with status code 200 and the same body. That was interesting.
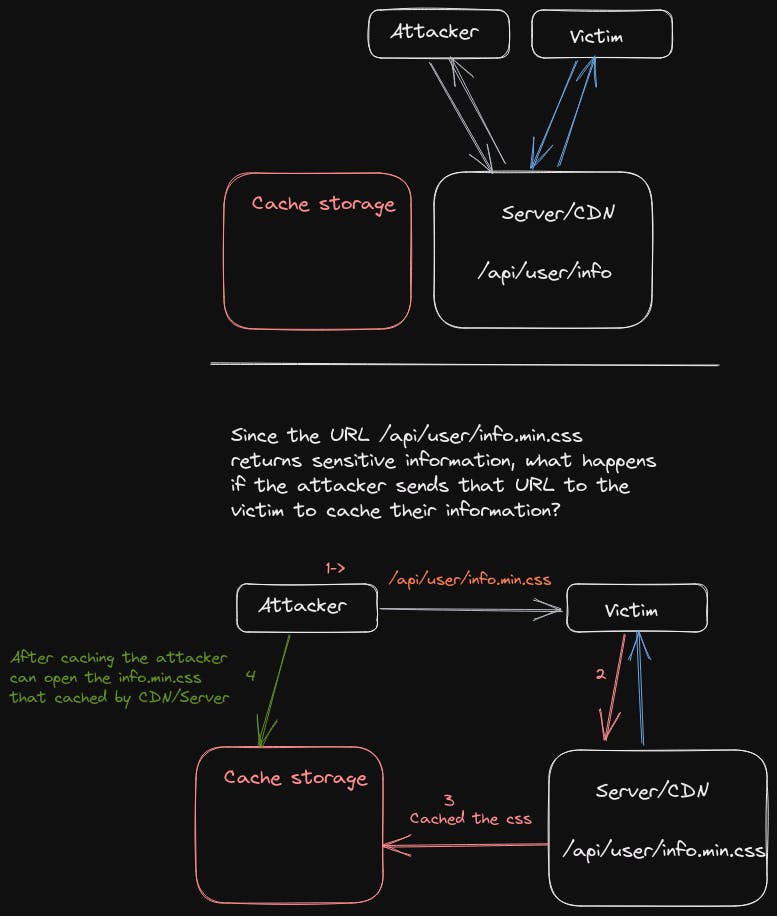
Since the /api/user/info and /api/user/info.min.css have the same body, we can send /api/user/info.min.css to the target and cache their data.

PoC
Result:
I reported it, and I received a beautiful duplicate =)), But no problem, I learned a lot of things in this event.
Special thanks to Voorivex and Mzaherii
Reference and more
http://omergil.blogspot.com/2017/02/web-cache-deception-attack.html

